Содержание
Программирование без кода. Лучшие инструменты 2022 года / Хабр
В 1999 году каждая уважающая себя компания хотела веб-сайт. Спрос рождает предложение — так появились конструкторы сайтов и CMS.
В 2022 году каждая уважающая себя компания хочет корпоративные приложения для внутреннего использования, в том числе мобильные — для управления персоналом, сбора данных, мониторинга процессов, общения и так далее. Рынок снова дал людям то, что они хотят.
Платформы для разработки без кода помогают создавать произвольные приложения в WYSIWYG-интерфейсе. Популярность таких платформ растёт по мере того, как компании сталкиваются с нехваткой компетентных разработчиков.
С одной стороны скептики стонут, что сейчас подрастает новое поколение no-code-программистов, которые используют «конструкторы» и не умеют по-настоящему разрабатывать. С другой стороны оптимисты говорят, что no-code — лучший способ создавать надёжные безопасные приложения. Если код генерируется и деплоится автоматически, то меньше места человеческим ошибкам.
На этом фоне платформы разработки no-code (NCDP) и low-code накачивают деньгами. Инвестиционные фонды вложили $100 млн в Bubble ― один из ведущих стартапов в области no-code. Другие тоже привлекают внимание инвесторов. Retool оценивается в $1 млрд, а Airtable привлёк $185 млн при оценке в $2,6 млрд. На сегодняшний день Bubble, Retool и Airtable — три самых известных и популярных инструмента no-code для быстрой разработки приложений. Но ситуация меняется буквально каждый год.
На самом деле любую платформу NCDP могут использовать не только новички, но и профессиональные разработчики. Если есть удобный инструмент, не требующий программирования, почему им не пользоваться? Тем более что некоторые из них не заменяют программирование, а являются вспомогательными. Скажем, для визуализации данных, дизайна и прототипирования.
Например, зайдите на Datawrapper. Вы увидите несколько кнопок, чтобы загрузить свои данные из файла буфера обмена, CSV, XLS или внешнего источника Google Sheets. На выходе — красивые графики и диаграммы. Никакого программирования не требуется. Неплохой инструмент визуализации в стиле no-code.
На выходе — красивые графики и диаграммы. Никакого программирования не требуется. Неплохой инструмент визуализации в стиле no-code.
Или Animatize для создания простых анимаций в два шага:
Устанавливаем фон.
Двигаем мышкой объект на экране.
Получаем готовый файл с анимацией.
Всё. Никаких сложных редакторов.
Или известный векторный редактор Figma для прототипирования, рисования интерфейсов, диаграмм и блок-схем — это уже незаменимый инструмент, в том числе для коллективной работы. Кажется, что им уже пользуются все вокруг. Любой разработчик может за пару минут набросать скелет интерфейса, не привлекая дизайнеров.
Прототип десктопного приложения в Figma
Уже есть плагины для экспорта дизайна Figma в код HTML, CSS, React, Vue и проч. И наоборот, для импорта веб-страниц в Figma.
Лучшие no-code-инструменты 2022 года
Разработку no-code можно произвольно разбить на несколько категорий, хотя список категорий расширяется по мере развития отрасли. Ниже перечислены типичные представители, которые сейчас на слуху. Возможно, какие-то из них окажутся вам полезны в повседневной работе. Если вы используете (или разрабатываете) другие интересные no-code-приложения, можно добавить в комментариях.
Ниже перечислены типичные представители, которые сейчас на слуху. Возможно, какие-то из них окажутся вам полезны в повседневной работе. Если вы используете (или разрабатываете) другие интересные no-code-приложения, можно добавить в комментариях.
Или у вас есть интересные идеи, какого инструмента не хватает?
Инструменты BPM, выстраивание рабочих и бизнес-процессов: Appian, Pega, Kissflow.
Конструкторы форм: Jotform, Typeform.
Автоматизация действий: Zapier, Make (бывш. Integromat).
Веб-автоматизация, боты для рутинных действий на веб-страницах, скрапинг: Automatio, SimpleScraper, Axiom.ai, Browse.ai.
Фронтенд:
1) Пользовательские приложения: Bubble, Adalo.
2) Демо Bubble The Application Editor: Bubble Introduction Series [2/10].
3) Корпоративный фронтенд (UI для внутреннего использования): Retool, DronaHQ, Appsmith.

Бэкенд, микросервисы: Outsystems, Mendix.
Приложения для персонала: Prontoforms, Fulcrum.
Конструкторы расширений для браузера: Extension.dev.
Автоматическое тестирование: Reflect.run.
Разработка игр: Roblox. Разработчики загружают редактор Roblox Studio (на скриншоте ниже) и проектируют игровую механику. На Roblox сформировалось сообщество из 350 тыс. разработчиков возрастом от 10 лет, которые тоже якобы «не умеют программировать» в привычном понимании.
В качестве примера игровой разработки см. также реализацию интерфейса Civilization VI средствами no-code-конструктора WebFlow.
К платформам NCDP примыкают прикладные инструменты:
Визуализация данных: Datawrapper.
Моделирование данных (продвинутая визуализация, аналитика, выявление закономерностей): Looker (впрочем, его сложно назвать инструментом no-code хотя бы по той причине, что здесь используется собственный язык программирования LookML, хотя он и очень простой).

Пример кода на LookML:
######################################
# FILE: ecommercestore.model.lkml #
# Define the explores and join logic #
######################################
connection: order_database
include: "*.view.lkml"
explore: orders {
join: customers {
sql_on: ${orders.customer_id} = ${customers.id} ;;
}
}
##########################################################
# FILE: orders.view.lkml #
# Define the dimensions and measures for the ORDERS view #
##########################################################
view: orders {
dimension: id {
primary_key: yes
type: number
sql: ${TABLE}.id ;;
}
dimension: customer_id { # field: orders.customer_id
sql: ${TABLE}.customer_id ;;
}
dimension: amount { # field: orders.amount
type: number
value_format: "0.00"
sql: ${TABLE}.amount ;;
}
dimension_group: created { # generates fields:
type: time # orders.created_time, orders.created_date
timeframes: [time, date, week, month] # orders.created_week, orders.created_month
sql: ${TABLE}. created_at ;;
}
measure: count { # field: orders.count
type: count # creates a sql COUNT(*)
drill_fields: [drill_set*] # list of fields to show when someone clicks 'ORDERS Count'
}
measure: total_amount {
type: sum
sql: ${amount} ;;
}
set: drill_set {
fields: [id, created_time, customers.name, amount]
}
}
#############################################################
# FILE: customers.view.lkml #
# Define the dimensions and measures for the CUSTOMERS view #
#############################################################
view: customers {
dimension: id {
primary_key: yes
type: number
sql: ${TABLE}.id ;;
}
dimension: city { # field: customers.city
sql: ${TABLE}.city ;;
}
dimension: state { # field: customers.state
sql: ${TABLE}.state ;;
}
dimension: name {
sql: CONCAT(${TABLE}.firstname, " ", ${TABLE}.lastname) ;;
}
measure: count { # field: customers.count
type: count # creates a sql COUNT(*)
drill_fields: [drill_set*] # fields to show when someone clicks 'CUSTOMERS Count'
}
set: drill_set { # set: customers.
created_at ;;
}
measure: count { # field: orders.count
type: count # creates a sql COUNT(*)
drill_fields: [drill_set*] # list of fields to show when someone clicks 'ORDERS Count'
}
measure: total_amount {
type: sum
sql: ${amount} ;;
}
set: drill_set {
fields: [id, created_time, customers.name, amount]
}
}
#############################################################
# FILE: customers.view.lkml #
# Define the dimensions and measures for the CUSTOMERS view #
#############################################################
view: customers {
dimension: id {
primary_key: yes
type: number
sql: ${TABLE}.id ;;
}
dimension: city { # field: customers.city
sql: ${TABLE}.city ;;
}
dimension: state { # field: customers.state
sql: ${TABLE}.state ;;
}
dimension: name {
sql: CONCAT(${TABLE}.firstname, " ", ${TABLE}.lastname) ;;
}
measure: count { # field: customers.count
type: count # creates a sql COUNT(*)
drill_fields: [drill_set*] # fields to show when someone clicks 'CUSTOMERS Count'
}
set: drill_set { # set: customers. drill_set
fields: [id, state, orders.count] # list of fields to show when someone clicks 'CUSTOMERS Count'
}
drill_set
fields: [id, state, orders.count] # list of fields to show when someone clicks 'CUSTOMERS Count'
}
Если ещё больше расширить контекст, то к инструментам no-code/low-code можно отнести различные графические редакторы для рисования блок-схем, диаграмм, дизайна, прототипирования приложений (как Figma), а также конструкторы сайтов и CMS вроде Drupal, WordPress, Squarespace и Wix. Последние редко рассматриваются как NCDP, хотя их аудитория на порядок больше, чем у всех инструментов из списка выше.
Судя по всему, сейчас no-code/low-code — одна из самых перспективных сфер для создания новых стартапов и привлечения инвестиций. В Кремниевой долине бурлит активность, и новые стартапы появляются чуть ли не каждый день. Наиболее полный список no-code-инструментов см. в этом каталоге (281 шт.).
Конечно, через несколько лет пыль осядет, и большинство этих стартапов прекратит своё существование. Всю пену сдует, но останется ценный осадок. Те немногие инструменты, которые действительно полезны и несут в себе реальную ценность.
Excel в новом виде
На самом деле no-code-разработка не является принципиально новым явлением. Это просто удобный инструментарий для автоматизации, упрощения действий, которые раньше требовали сложных манипуляций, экспертизы или времени на ввод/обработку.
То есть это просто удобный инструментарий. И чем удобнее, тем проще он в освоении без предварительной подготовки. Это и есть принцип no-code.
Но на самом деле такие инструменты были всегда, начиная с электронных таблиц. Например, в том же Excel сложные математические формулы заменяются простыми терминами. Вместо расчёта вручную внутренней ставки доходности (ВСД) мы просто указываем формулу IRR (она же ВСД в русской локализации) и область её применения: =ВСД(C4:G4). И получаем значение ставки:
Вместо ручного расчёта выбрали мышкой нужный пункт и область действия — и получили результат. Максимальное упрощение интерфейса для удобства. Замена настоящих формул (кода) несколькими кликами мышкой.
При этом люди прочно усвоили ментальную модель Excel:
2D-сетка с A1-нотацией;
интерактивные вычисления — мгновенные изменения в реальном времени;
фулстек в одном приложении — электронные таблицы хранят данные и одновременно представляют интерфейс для их интерпретации.

Некоторые «no-code-стартапы» используют это и работают по принципу Excel, если так можно выразиться. Высокоуровневые абстракции вместо низкоуровневого кода. Качественный UI, который снижает планку входа. Но это более современная и удобная замена Excel.
Airtable
Аналогичный подход с элементами знакомого интерфейса используют многие инструменты, включая Airtable, Figma, Roam, Webflow, Bubble, Zapier и Notion. Как и Excel, все они достаточно просты для освоения рядовыми пользователями без технического бэкграунда. Но при этом достаточно гибкие, чтобы многочисленные способы использования этих инструментов выходили за рамки фантазии их создателей.
В 90-е годы появились первые «конструкторы сайтов». А сейчас к ним добавились конструкторы мобильных приложений, бэкенда/фронтенда, конструкторы формочек для внутреннего использования (корпоративный UI) и бизнес-приложений — всё это получило общую вывеску no-code development. По сути это такие же конструкторы, просто для современных задач.
Каждый год в IT-индустрии появляются «хайповые» термины. Но очень редко за ними стоит какая-то принципиально новая концепция или парадигма программирования. Обычно это упаковка старых концепций в новую красивую обёртку. Что не умаляет их пользы и эффективности. Это действительно хорошие и полезные инструменты нового поколения, но это не новая парадигма и не какая-то революция.
Инструменты no-code-разработки — удобное решение для шаблонных сценариев. Более простые абстракции, более простой синтаксис и предпочтение конфигурации вместо кода. Однако шаг влево или вправо — и уже зовут настоящих программистов. Как говорил Брюс МакКинни, «Visual Basic делает 95% вашей задачи проще, а остальные 5% — невозможными».
Ценность профессиональных разработчиков сейчас настолько велика, что привлекать их на рядовые проекты просто нерентабельно. Отсюда и популярность инструментов no-code/low-code у бизнеса — для экономии бюджета. А с точки зрения профессионального разработчика эти инструменты экономят время при выполнении шаблонных задач. Получается, экономия для всех.
Получается, экономия для всех.
P. S. Первым «no-code-инструментом» в истории программирования был COBOL. Одной из целей создателей языка было максимально приблизить конструкции к английскому языку, чтобы создавать программные приложения мог любой желающий. Дейкстра говорил: «Использование Кобола калечит ум. Его преподавание, следовательно, должно рассматриваться как уголовное преступление». Так что ничто не ново под Луной, а эволюция no-code/low-code заходит уже на десятый круг, как и споры о нём…
Карта сайта
Карта сайта
Цвет:C
C
C
Изображения
Вкл.
Выкл.
Обычная версия сайта
-
Телефон
доверия: 8 800 200-01-22
Ошибка 404
К сожалению запрашиваемая страница не найдена.
Но вы можете воспользоваться поиском или картой сайта ниже
|
|
7 конкурсов данных для ученых и аналитиков данных
Скотт Тил
Старший специалист по работе с данными
12 апреля 2019 г.
Соревнования данных выполняют множество функций. Это отличный способ изучить передовой опыт, собрать отзывы о своей работе и улучшить свои навыки. Они также могут служить методом мозгового штурма путем краудсорсинга решений проблем.
Какими бы ни были их функции, конкурсы данных — это возможность раздвинуть границы и поощрять творческий подход среди лучших и умнейших в различных областях, связанных с данными.
Вот ряд соревнований по данным, в которых можно попробовать свои силы, от визуализации данных до науки о данных и всего, что между ними.
Железный Виз
Веб-сайт: tableau.com/iron-viz
Хостинг: Tableau
Каждый год Tableau Public проводит несколько конкурсов визуализации данных, чтобы создать сложную задачу визуализации — Iron Viz. В течение года проводятся виртуальные «квалификационные» конкурсы, каждый из которых выдвигает на первый план данные, а именно навыки по определенной теме. Победитель каждого из этих конкурсов соревнуется в прямом эфире Iron Viz перед 17-тысячной аудиторией на Tableau Conference или Tableau Conference Europe, где три победителя конкурса соревнуются друг с другом, чтобы создать визуализацию данных, используя один и тот же набор данных.
Победитель каждого из этих конкурсов соревнуется в прямом эфире Iron Viz перед 17-тысячной аудиторией на Tableau Conference или Tableau Conference Europe, где три победителя конкурса соревнуются друг с другом, чтобы создать визуализацию данных, используя один и тот же набор данных.
Заявки на визуализацию оцениваются по нескольким критериям: общий дизайн визуализации, насколько хорошо визуализация и данные рассказывают историю, а также глубина анализа данных и результатов. Даже если вы не выиграете, конкурсы Iron Viz — отличный способ окунуться в мир аналитики и получить отзывы от коллег и экспертов в этой области.
Каггл Соревнования
Веб-сайт: kaggle.com/competitions
Хостинг: Kaggle
Было бы упущением, если бы мы не включили Kaggle в список соревнований по данным. Kaggle — одна из самых известных платформ для проведения соревнований по науке о данных. Сайт начал проводить соревнования по машинному обучению, благодаря которым он приобрел известность, которую имеет сейчас. Соревнования Kaggle регулярно собирают тысячи участников, как команд, так и отдельных лиц, которые соревнуются за прибыльные призы.
Сайт начал проводить соревнования по машинному обучению, благодаря которым он приобрел известность, которую имеет сейчас. Соревнования Kaggle регулярно собирают тысячи участников, как команд, так и отдельных лиц, которые соревнуются за прибыльные призы.
Соревнования представляют собой сложные задачи, участники которых стремятся создать лучший алгоритм для решения задачи. Награды варьируются от удовлетворения от знаний до получения «хабара» и денежной компенсации. Большинство соревнований с денежными призами, как правило, составляют десятки тысяч долларов, однако были и такие, которые превышали 100 000 долларов. До сих пор самым высоким разовым призом был приз в размере 1 миллиона долларов за первое место для любой команды, которая смогла превзойти эталонную модель Zestimate компании по недвижимости Zillow в прогнозировании стоимости дома. Помимо проведения конкурсов для различных организаций, Kaggle также проводит ежегодный конкурс Data Science Bowl, целью которого является улучшение общества с помощью науки.
Kantar Информация прекрасна Награды
Веб-сайт: informationisbeautifulawards.com
Хостинг: Information is Beautiful и Kantar
Если вы вообще занимаетесь данными, а именно, вы, вероятно, знаете о Information Is Beautiful, сайте Дэвида МакКэндлесса, на котором демонстрируется, как визуальный дизайн дополняет передача информации. При этом сайт также проводит премию «Информация прекрасна», чтобы привлечь внимание к самым лучшим и самым креативным визуализациям данных.
Каждый год присуждаются награды тем, кто преуспевает в превращении данных в искусство, оценивая, насколько хорошо данные систематизированы, а также насколько хорошо они выделяют информацию и дают представление о теме. Конкурс завершается церемонией награждения победителей конкурса «Информация прекрасна». Участники, вошедшие в длинный список, представлены на сайте, а участники, вошедшие в короткий список, посещают церемонию награждения в конце года. На церемонии 2018 года участники, вошедшие в шорт-лист, нашли свои образы, увековеченные на печенье вечеринки.
На церемонии 2018 года участники, вошедшие в шорт-лист, нашли свои образы, увековеченные на печенье вечеринки.
От славы печенья до тысяч долларов: конкурсы данных выявляют лучших и умнейших. Даже если вы начинаете с малого, соревнования по данным — это хороший способ отточить свое мастерство на каждом уровне знаний.
Конкурсы управляемых данных
Веб-сайт: drivedata.org/competitions
Хостинг: Driven Data
Подобно Kaggle, Driven Data также проводит соревнования по науке о данных для поиска решений сложных задач прогнозирования. Они стремятся решить насущные социальные проблемы в нашем мире, создавая статистические модели, помогающие в прогнозировании. Хотя конкурсы не такие масштабные, как Kaggle, Driven Data фокусируется на решении проблем, которые оказывают ощутимое влияние на наш мир, принося пользу как людям, так и природе. В нескольких крупных конкурсах участвовал Фонд AARP, спонсирующий конкурс по прогнозированию физической безопасности пожилых людей, а также конкурс, организованный The Nature Conservancy и Исследовательским институтом залива Мэн, чтобы помочь устойчивому рыболовству путем измерения и подсчета рыбы на основе видеоматериалов.
В нескольких крупных конкурсах участвовал Фонд AARP, спонсирующий конкурс по прогнозированию физической безопасности пожилых людей, а также конкурс, организованный The Nature Conservancy и Исследовательским институтом залива Мэн, чтобы помочь устойчивому рыболовству путем измерения и подсчета рыбы на основе видеоматериалов.
Записи оцениваются на основе того, насколько хорошо они могут прогнозировать данные для решения проблемы по сравнению с фактическими значениями текущих данных в качестве эталона. Затем модели-победители интегрируются с принимающей организацией, чтобы улучшить свои цели. Некоторые из соревнований предлагают право хвастаться, а другие предлагают денежные призы, но все они гарантируют, что они окажут влияние на мир.
Сообщество CrowdANALYTIX
Веб-сайт: crowdanalytix.com/community
Организатор: CrowdANALYTIX
CrowdANALYTIX также проводит соревнования по моделированию данных, посвященные машинному обучению, искусственному интеллекту, глубокому обучению и обработке естественного языка. Эти задачи более неформальны, но не менее полезны. Как и многие другие соревнования, перечисленные здесь, некоторые соревнования проводятся для обучения, а другие имеют призовой фонд.
Эти задачи более неформальны, но не менее полезны. Как и многие другие соревнования, перечисленные здесь, некоторые соревнования проводятся для обучения, а другие имеют призовой фонд.
Платформа состоит из двух «уровней»: машинного уровня ботов и человеческого уровня специалистов по данным, создающих этих ботов и алгоритмы. Здесь соревнования данных принимают небольшой оборот и рассматриваются как незавершенная работа для последовательной итерации. Выигрышные алгоритмы перемещаются в базу данных CrowdANALYTIX, а затем отслеживаются для тонкой настройки. Если алгоритм начинает ухудшаться, он возвращается сообществу для корректировки или перестройки.
Соревнования Coda Lab
Веб-сайт: Competitions.codalab.org
Организатор: Coda Lab
Coda Lab — это платформа с открытым исходным кодом для вычислительных исследований. Соревнования проводятся ради совместных исследований и тестирования кода. Хотя они не предлагают престижных наград, они работают вместе над созданием более эффективного и воспроизводимого кода. Coda Lab в значительной степени занимается программированием и созданием кода данных и может быть хорошим способом погрузиться в совместные проекты и задачи.
Хотя они не предлагают престижных наград, они работают вместе над созданием более эффективного и воспроизводимого кода. Coda Lab в значительной степени занимается программированием и созданием кода данных и может быть хорошим способом погрузиться в совместные проекты и задачи.
Топкодер Открыть
Веб-сайт: tco19.topcoder.com
Хостинг: Topcoder
Topcoder похож на Coda Lab в том, что это также совместные усилия по компиляции тестирования кода и исследования. На их основном сайте есть множество задач и конкурсов, начиная от науки о данных и заканчивая кодированием и веб-дизайном. Многие из них предлагают достойные призовые награды, хотя некоторые просто ради испытания.
Основной розыгрыш — ежегодный Topcoder Open, «Лучший турнир по программированию и дизайну». Он включает в себя ряд соревнований, таких как алгоритмы, разработка, дизайн пользовательского интерфейса и обеспечение качества. Первые соревнования проводятся онлайн, а победители зарабатывают баллы, которые приносят им дополнительные призы и поездку на финал TCO, проводимый в США. ТШО также проводит небольшие региональные мероприятия, чтобы привлечь к соревнованиям еще больше людей. Эти мероприятия длятся всего один или два дня, но предлагают больше международных возможностей для участия.
Первые соревнования проводятся онлайн, а победители зарабатывают баллы, которые приносят им дополнительные призы и поездку на финал TCO, проводимый в США. ТШО также проводит небольшие региональные мероприятия, чтобы привлечь к соревнованиям еще больше людей. Эти мероприятия длятся всего один или два дня, но предлагают больше международных возможностей для участия.
Начните с создания бесплатной учетной записи в Tableau Public и используйте один из наборов данных, размещенных на странице ресурсов, чтобы попробовать свои силы в создании визуализации данных.
Подсказка: Нужна практика? Попробуйте Makeover Monday! Каждое воскресенье публикуется новый набор данных, и люди со всего мира создают визуализацию данных, которые затем обсуждаются на вебинаре в среду этой недели.
Подпишитесь на наш блог
Имя
Фамилия
Адрес
Country/Region- Country/Region -AfghanistanAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua and BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelgiumBelizeBeninBermudaBhutanBolivia, Plurinational State ofBonaire, Sint Eustatius and SabaBosnia and HerzegovinaBotswanaBouvet IslandBrazilBritish Indian Ocean TerritoryBrunei DarussalamBulgariaBurkina FasoBurundiCabo VerdeCambodiaCameroonCanadaCayman IslandsCentral African RepublicChadChileChinaChristmas IslandCocos (Keeling) IslandsColombiaComorosCongoCongo, the Democratic Republic of theCook IslandsCosta RicaCroatiaCuracaoCyprusCzechiaCôte d’IvoireDenmarkDiego ГарсияДжибутиДоминикаДоминиканская РеспубликаЭквадорЕгипетСальвадорЭкваториальная ГвинеяЭритреяЭстонияЭфиопияФолклендские (Мальвинские) островаФарерские островаФиджиФинляндияФранцияФранцузская ГвианаФранцузская ПолинезияФранцузские Южные ТерриторииГабонГамбияГрузияГанаГанаГибралтарГрецияГренландияГренадаГваделупаГуамГватемалаГвинсиГвинея ssauGuyanaHaitiHeard Island and McDonald IslandsHoly SeeHondurasHong KongHungaryIcelandIndiaIndonesiaIraqIrelandIsle of ManIsraelItalyJamaicaJapanJerseyJordanKazakhstanKenyaKiribatiKorea, Republic ofKosovo (Temp)KuwaitKyrgyzstanLao Peoples Democratic RepublicLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacaoMacedonia, the former Yugoslav Republic ofMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Federated States ofMoldova, Republic ofMonacoMongoliaMontenegroMontserratMoroccoMozambiqueMyanmarNamibiaNauruNepalNetherlandsNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorthern Mariana IslandsNorwayOmanPakistanPalauPalestine, State ofPanamaPapua New GuineaParaguayPeruPhilippinesPitcairnPolandPortugalPuerto RicoQatarRomaniaRwandaRéunionSaint BarthélemySaint Helena, Ascension and Tristan да КуньяСент-Китс и НевисСент-ЛюсияСент-Мартен (французская часть)Сен-Пьер и МикелонСент-Винсент и т. д. he GrenadinesSamoaSan MarinoSao Tome and PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSint Maarten (Dutch part)SlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Georgia and the South Sandwich IslandsSouth SudanSpainSri LankaSudanSurinameSvalbard and Jan MayenSwazilandSwedenSwitzerlandTaiwan, Province of ChinaTajikistanTanzania, United Republic ofThailandTimor-LesteTogoTokelauTongaTrinidad and TobagoTunisiaTurkeyTurkmenistanTurks & Caicos IslandsTuvaluUgandaUkraineUnited Arab EmiratesUnited Kingdom of Great Britain and Northern ИрландияОтдаленные малые острова СШАСоединенные Штаты АмерикиУругвайУзбекистанВануатуВенесуэла, Боливарианская РеспубликаВьетнамВиргинские острова, Британские Виргинские острова, СШАУоллис и ФутунаЗападная СахараЙеменЗамбияЗимбабвеАландские острова
д. he GrenadinesSamoaSan MarinoSao Tome and PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSint Maarten (Dutch part)SlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Georgia and the South Sandwich IslandsSouth SudanSpainSri LankaSudanSurinameSvalbard and Jan MayenSwazilandSwedenSwitzerlandTaiwan, Province of ChinaTajikistanTanzania, United Republic ofThailandTimor-LesteTogoTokelauTongaTrinidad and TobagoTunisiaTurkeyTurkmenistanTurks & Caicos IslandsTuvaluUgandaUkraineUnited Arab EmiratesUnited Kingdom of Great Britain and Northern ИрландияОтдаленные малые острова СШАСоединенные Штаты АмерикиУругвайУзбекистанВануатуВенесуэла, Боливарианская РеспубликаВьетнамВиргинские острова, Британские Виргинские острова, СШАУоллис и ФутунаЗападная СахараЙеменЗамбияЗимбабвеАландские острова
Регистрируясь, вы подтверждаете свое согласие на обработку ваших личных данных компанией Salesforce, как описано в Заявлении о конфиденциальности.
Отправляя эту форму, вы подтверждаете и соглашаетесь с тем, что ваши личные данные могут передаваться, храниться и обрабатываться на серверах, расположенных за пределами Китайской Народной Республики, и что ваши личные данные будут обрабатываться компанией Salesforce в соответствии с Заявлением о конфиденциальности.
Отправляя эту форму, вы подтверждаете свое согласие на хранение и обработку ваших личных данных компанией Salesforce, как описано в Заявлении о конфиденциальности.
Я согласен с Заявлением о конфиденциальности и с обработкой моей личной информации. В частности, я даю согласие на передачу моей личной информации в другие страны, включая США, в целях размещения и обработки информации, как указано в Заявлении о конфиденциальности. Я понимаю, что в этих странах могут не действовать те же законы о защите данных, что и в стране, из которой я предоставляю свою личную информацию. Нажмите сюда, для получения дополнительной информации.
Да, я хочу получать этот информационный бюллетень, а также маркетинговые сообщения о продуктах, услугах и мероприятиях Salesforce. Я могу отписаться в любой момент. Salesforce ценит вашу конфиденциальность. Чтобы узнать больше, посетите наше Заявление о конфиденциальности.
Соревнования старших классов
Аниматроники
Чтобы решить ежегодную задачу по дизайну, участники демонстрируют и демонстрируют свои знания в области механических систем и систем управления, создавая аниматронное устройство с определенной целью (т. е. передавать идею, развлекать, демонстрировать концепцию и т. д.), которое включает звук, свет и соответствующую окружающую среду (дисплей).
е. передавать идею, развлекать, демонстрировать концепцию и т. д.), которое включает звук, свет и соответствующую окружающую среду (дисплей).
Архитектурный дизайн
В ответ на ежегодное соревнование по дизайну участники разрабатывают набор архитектурных планов и сопутствующих материалов, а также создают как физическую, так и компьютерную модель для точного отображения своего проекта. Полуфиналисты выступают с презентацией и дают интервью.
Аудио Подкастинг
Участники используют цифровую аудиотехнологию для создания оригинального контента для подкаста, посвященного ежегодной теме. В подкасте должны быть использованы техники повествования высокого уровня, озвучка и безумные звуковые эффекты; полная запись должна включать документацию о процессе и элементах разработки подкаста. Полуфиналисты участвуют в интервью.
Биотехнологический дизайн
Участники выбирают современную биотехнологическую проблему, которая соответствует ежегодной теме и демонстрирует понимание темы посредством задокументированных исследований, разработки решения, демонстрации (включая необязательную модель или прототип) и эффективной мультимедийной презентации. Полуфиналисты выступают с презентацией и дают интервью.
Полуфиналисты выступают с презентацией и дают интервью.
Дизайн настольных игр
Участники разрабатывают, собирают и упаковывают настольную игру, посвященную теме по их выбору. Креативная упаковка, а также инструкции, детали и карточки, связанные с пилотной игрой, будут оцениваться. Полуфиналисты настраивают игру, демонстрируют, как в нее играют, объясняют особенности игры и обсуждают процесс разработки.
Команда главы
Участники проходят письменный тест парламентской процедуры, чтобы пройти в полуфинал конкурса. Полуфиналисты проводят церемонию открытия, рабочие вопросы, парламентские мероприятия и церемонию закрытия.
Детские рассказы
В соответствии с ежегодной темой участники создают иллюстрированную детскую сказку, имеющую художественную, учебную и социальную ценность, и представляют документацию, связанную с разработкой физического сборника рассказов. Полуфиналисты читают свою историю вслух и участвуют в интервью.
Полуфиналисты читают свою историю вслух и участвуют в интервью.
Кодирование
Участники проходят письменный тест, посвященный аспектам кодирования, чтобы пройти в полуфинал конкурса. Полуфиналисты разрабатывают программное обеспечение — за определенное время — которое точно решает проблему на месте.
Компьютерное проектирование (САПР), Архитектура
Участники используют сложные компьютерные графические навыки, инструменты и процессы для решения дизайнерских задач, в ходе которых они разрабатывают представления архитектурных объектов, таких как планы фундамента и/или этажей, и/или чертежи фасадов, и/или детали архитектурного орнамента или краснодеревщик. Оцениваются решение дизайнерской задачи и ответы участников в интервью.
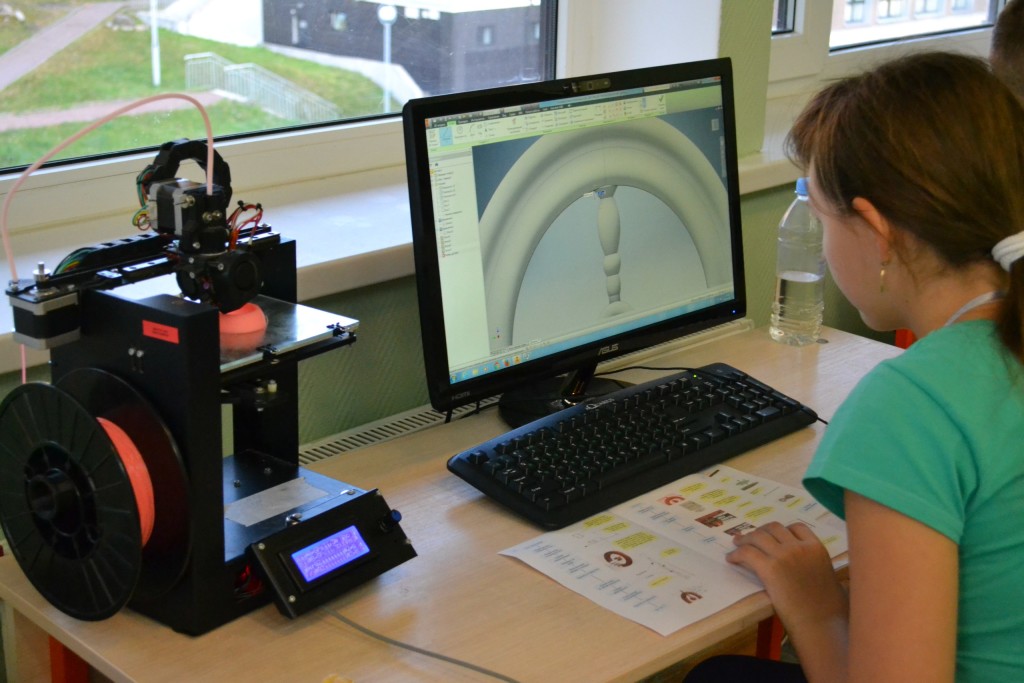
Компьютерное проектирование (САПР), Инженерия
Участники используют сложные компьютерные графические навыки, инструменты и процессы для решения задачи проектирования, в которой они разрабатывают трехмерные представления инженерных объектов, таких как часть машины, инструмент, устройство или промышленный продукт. Оцениваются решение дизайнерской задачи и ответы участников в интервью.
Оцениваются решение дизайнерской задачи и ответы участников в интервью.
Наука о данных и аналитика
Участники определяют общественную проблему, собирают или обобщают данные из различных источников о проблеме, а затем создают документацию и цифровой научный плакат о своих выводах. Полуфиналисты создают синопсис и цифровое визуальное представление набора данных, предоставленного в рамках задания на месте.
Обсуждение технологических вопросов
Участники изучают ежегодную тему и подтемы и готовятся к дебатам с командой из другой главы. Команды получают указание принять либо сторону «за», либо «против» выбранной подтемы, представить сводку ссылок и использовать свои исследования для подтверждения своей позиции. Качество дебатов команды определяет полуфиналистов и финалистов.
Производство цифрового видео
Участники разрабатывают и представляют цифровое видео и портфолио документации (включая такие элементы, как раскадровка, сценарий, сводку ссылок и источников и список оборудования), отражающие годовую тему. Полуфиналисты участвуют в интервью.
Полуфиналисты участвуют в интервью.
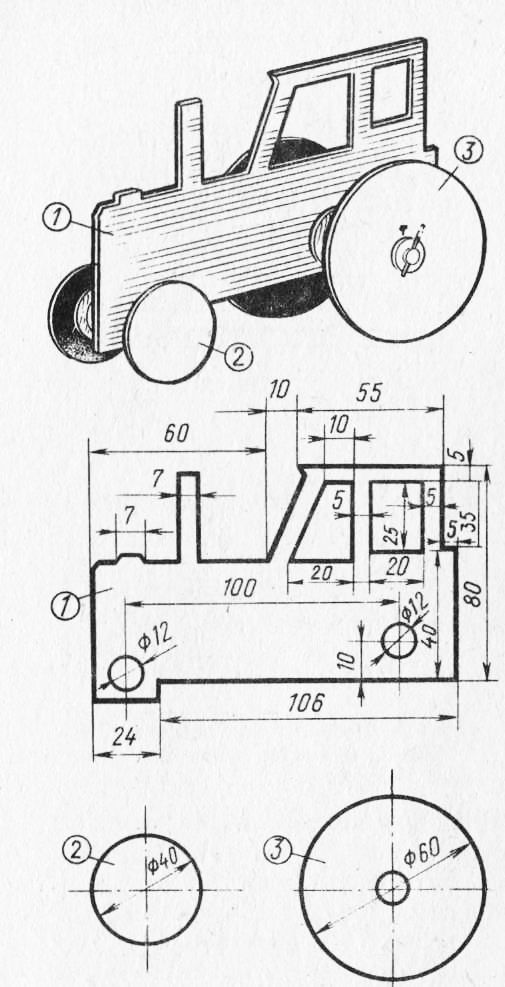
Драгстер Дизайн
Участники проектируют, рисуют и строят драгстер, работающий на CO2, который соответствует спецификациям, требованиям к дизайну и документации, а также ежегодной теме. Полуфиналисты соревнуются в гонке на выбывание и участвуют в интервью.
Вызов дронов (БПЛА)
Участники проектируют, строят, собирают, документируют и тестируют беспилотный летательный аппарат (БПЛА) с открытым исходным кодом в соответствии с заявленными ежегодными спецификациями темы/задачи. Требуемый портфель документации должен включать такие элементы, как журнал с фотографиями, электрические схемы и описание используемого программного обеспечения. Полуфиналисты участвуют в интервью.
Инженерный дизайн
Участники разрабатывают решение ежегодной темы, основанное на конкретной проблеме, отмеченной Национальной инженерной академией (NAE) в ее сборнике грандиозных задач инженерного дела в 21 веке. Решение будет включать портфолио документации, дисплей и модель/прототип. Полуфиналисты выступают с презентацией и дают интервью.
Решение будет включать портфолио документации, дисплей и модель/прототип. Полуфиналисты выступают с презентацией и дают интервью.
Очерки технологий
Участникам дается два часа на то, чтобы написать эссе на основе исследования — с цитатами — с использованием подсказки для эссе и двух (2) или более источников, предоставленных на месте. Эссе должно включать проницательные мысли о текущей технологической теме, представленной в подсказке.
Импровизированная речь
Участники выбирают тему, связанную с технологиями или TSA, из трех тематических карточек, готовят и произносят речь продолжительностью от трех до пяти минут, в которой излагаются их знания по выбранной теме. Качество речи определяет переход к полуфиналистскому уровню конкурса, для которого проводится идентичная конкурсная процедура для определения финалистов.
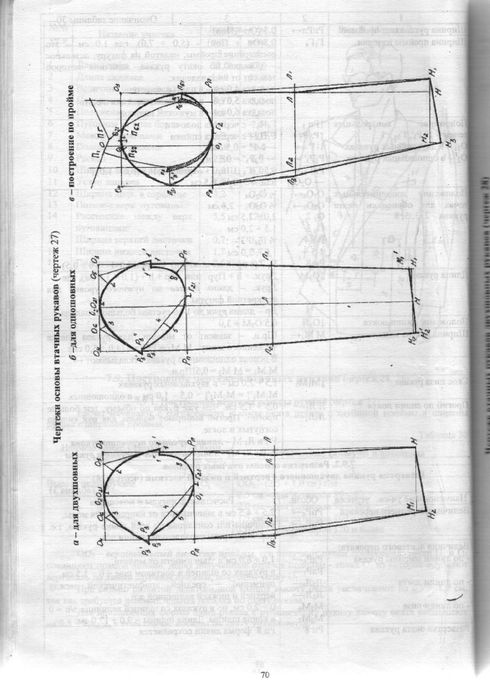
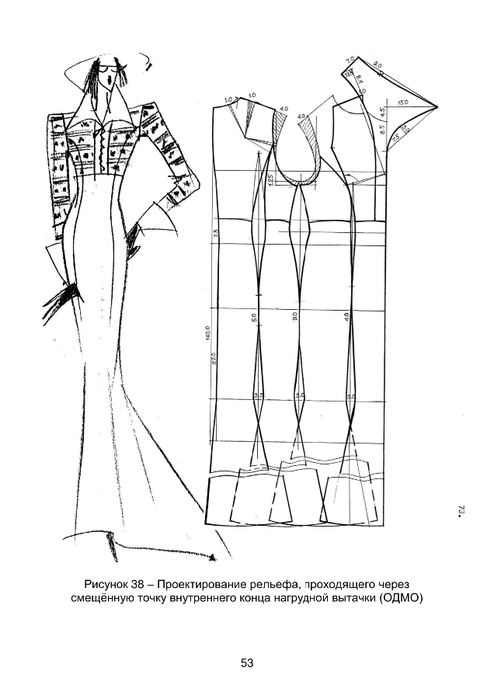
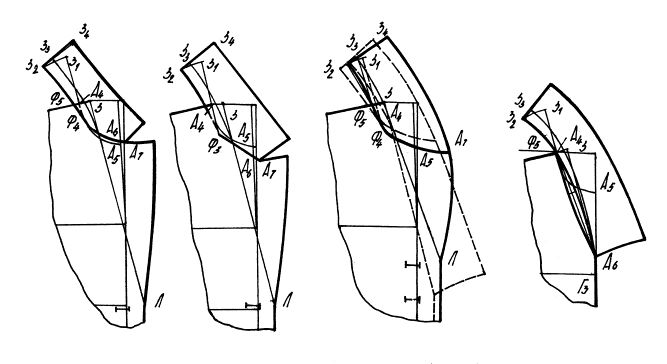
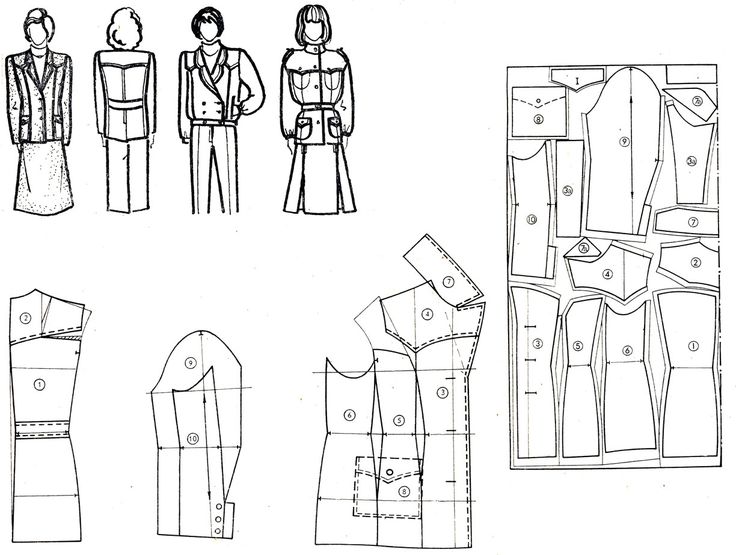
Модный дизайн и технологии
В рамках ежегодной темы участники демонстрируют свои знания в области принципов дизайна одежды, создавая пригодную для носки одежду, выкройки одежды и портфолио документации.


 created_at ;;
}
measure: count { # field: orders.count
type: count # creates a sql COUNT(*)
drill_fields: [drill_set*] # list of fields to show when someone clicks 'ORDERS Count'
}
measure: total_amount {
type: sum
sql: ${amount} ;;
}
set: drill_set {
fields: [id, created_time, customers.name, amount]
}
}
#############################################################
# FILE: customers.view.lkml #
# Define the dimensions and measures for the CUSTOMERS view #
#############################################################
view: customers {
dimension: id {
primary_key: yes
type: number
sql: ${TABLE}.id ;;
}
dimension: city { # field: customers.city
sql: ${TABLE}.city ;;
}
dimension: state { # field: customers.state
sql: ${TABLE}.state ;;
}
dimension: name {
sql: CONCAT(${TABLE}.firstname, " ", ${TABLE}.lastname) ;;
}
measure: count { # field: customers.count
type: count # creates a sql COUNT(*)
drill_fields: [drill_set*] # fields to show when someone clicks 'CUSTOMERS Count'
}
set: drill_set { # set: customers.
created_at ;;
}
measure: count { # field: orders.count
type: count # creates a sql COUNT(*)
drill_fields: [drill_set*] # list of fields to show when someone clicks 'ORDERS Count'
}
measure: total_amount {
type: sum
sql: ${amount} ;;
}
set: drill_set {
fields: [id, created_time, customers.name, amount]
}
}
#############################################################
# FILE: customers.view.lkml #
# Define the dimensions and measures for the CUSTOMERS view #
#############################################################
view: customers {
dimension: id {
primary_key: yes
type: number
sql: ${TABLE}.id ;;
}
dimension: city { # field: customers.city
sql: ${TABLE}.city ;;
}
dimension: state { # field: customers.state
sql: ${TABLE}.state ;;
}
dimension: name {
sql: CONCAT(${TABLE}.firstname, " ", ${TABLE}.lastname) ;;
}
measure: count { # field: customers.count
type: count # creates a sql COUNT(*)
drill_fields: [drill_set*] # fields to show when someone clicks 'CUSTOMERS Count'
}
set: drill_set { # set: customers. drill_set
fields: [id, state, orders.count] # list of fields to show when someone clicks 'CUSTOMERS Count'
}
drill_set
fields: [id, state, orders.count] # list of fields to show when someone clicks 'CUSTOMERS Count'
}

 Педагогический (научно-педагогический) состав
Педагогический (научно-педагогический) состав Курсы/ Кружки/ Факультативы
Курсы/ Кружки/ Факультативы