Чертеж обои, чертеж картинки, чертеж фото. Чертеж картинка
чертежи Фотографии, картинки, изображения и сток-фотография без роялти

#53829882 - Architecture blueprint floor plan
Похожие изображения
Добавить в Лайкбокс

#11850242 - Studio shot of architecture blueprints
Похожие изображения
Добавить в Лайкбокс

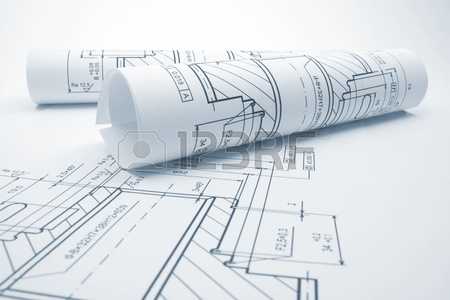
#51224132 - Architectural blueprints and blueprint rolls on white background
Похожие изображения
Добавить в Лайкбокс

#54368866 - Workplace of architect - Architectural project, blueprints, rolls..
Похожие изображения
Добавить в Лайкбокс

#50639298 - Technical architecture drawing with chalky white strokes on a..
Похожие изображения
Добавить в Лайкбокс

#51813186 - Architectural project, blueprints, blueprint rolls and divider..
Похожие изображения
Добавить в Лайкбокс

#51617183 - Businesswoman Working Planning Sketch Concept
Похожие изображения
Добавить в Лайкбокс

#38259134 - Rolled House Blueprints and Construction Plans.
Похожие изображения
Добавить в Лайкбокс
 #12290839 - House plan. Vector blueprint
#12290839 - House plan. Vector blueprint Вектор
Похожие изображения
Добавить в Лайкбокс

#11850196 - Blueprints of engineering component - blue tone
Похожие изображения
Добавить в Лайкбокс

#53124287 - Architect Design Project Meeting Discussion Concept
Похожие изображения
Добавить в Лайкбокс
 #14811487 - Grungy technical blueprint illustration on blue background
#14811487 - Grungy technical blueprint illustration on blue background Вектор
Похожие изображения
Добавить в Лайкбокс

#19421238 - Technical blueprint electronics and mechanical background illustration
Похожие изображения
Добавить в Лайкбокс
 #32988600 - Grungy industrial texture on blue background. Vector illustration
#32988600 - Grungy industrial texture on blue background. Vector illustration Вектор
Похожие изображения
Добавить в Лайкбокс

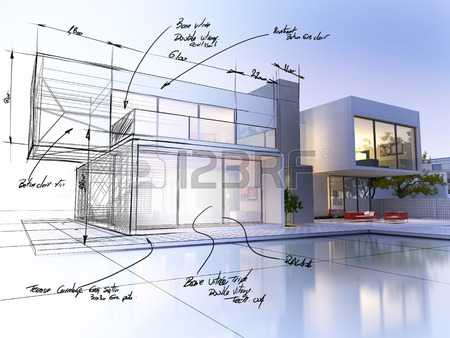
#39687901 - 3D rendering of a luxurious villa contrasting with a technical..
Похожие изображения
Добавить в Лайкбокс

#11539969 - Plan drawing in blue tone with compass
Похожие изображения
Добавить в Лайкбокс
#37969749 - Blueprint of CogsВектор
Похожие изображения
Добавить в Лайкбокс
ru.123rf.com
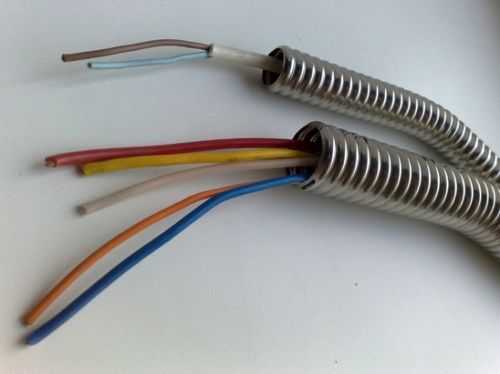
Как из фото сделать чертеж?: pavel_samuta
Хочу поделиться с Вами своим нехитрым опытом. Часто возникает ситуация перечертить деталь сложной формы, отсутствует нужный измерительный инструмент (например радиусомер шаблонный) либо измерительной длинны штангенциркуля не хватает.
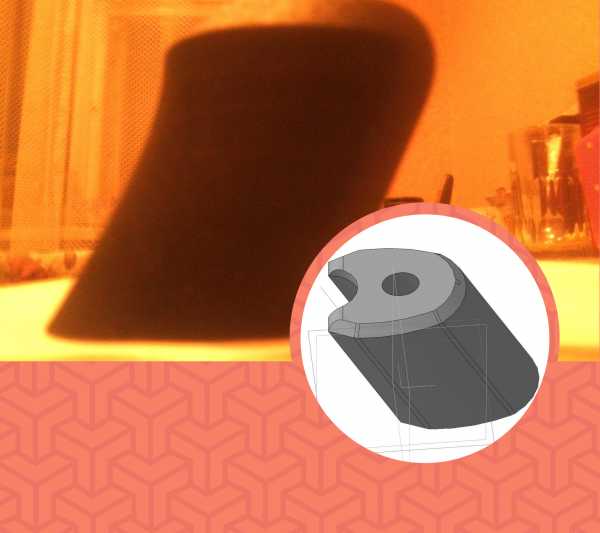
 Деталь сложной формы.
Деталь сложной формы.  Не всегда есть нужные измерительные приборы по рукой.
Не всегда есть нужные измерительные приборы по рукой. Для начала нам понадобится четкая фотография либо сканированное изображение нужного объекта. Нужно точное фото детали, строго перпендикулярное к оси съемки.
Как называли это в старые добрые времена, будем использовать Компас как «световую доску». Помните такое изобретение: стекло, на нем чертеж, сверху чистый лист, на который надо «пересветить» нижний чертеж? Снизу направляем свет настольной лампы – и вперед!
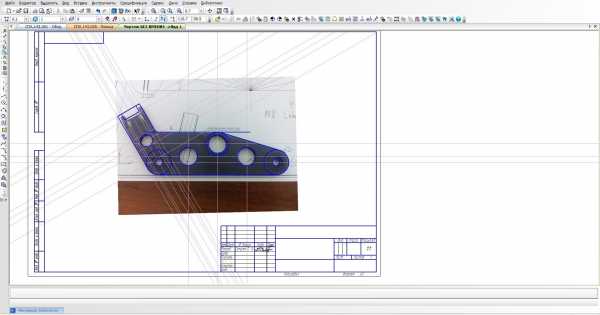
 Перечерчивание чертежа.
Перечерчивание чертежа. В Компасе для этого используем слои. Через меню Вставка – Рисунок – Открыть - открываем вашу фотографию. Изображения добавляются двумя способами: Внешней ссылкой и Добавлением в документ — этот метод хорош тем, что изображения остаются в чертеже, независимо от того, куда вы переместили чертёж. Есть и существенный минус: при большом количестве объектов в теле чертежа (особенно тяжёлых), чертёж начинает заметно тормозить.
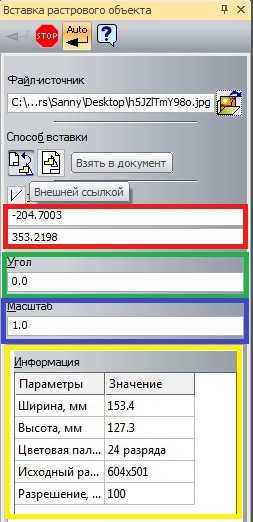
По умолчанию изображения добавляются на задний план (позади всех). В данном случае картинка в JPEG. На панели свойств можно сразу изменить масштаб рисунка, а также выровнять его по горизонтали (угол поворота).
 Меню настроек вставки фотографии в Компас 3D/
Меню настроек вставки фотографии в Компас 3D/ Например вы измерили отверстие детали, измеряете размер на фото того же отверстия, вычисляете коэффициент масштабирования, и в настройках фото вводите необходимую поправку. В дальнейшем линии которые вы проведете, будут совпадать с чертежом на рисунке (что то наподобие инструмента лассо в фотошопе).
Далее: Вставка – Слой – появляется окно менеджера документа – нажимаете в нем Создать слой – Ок.
В новом слое обводите поверху картинку требуемыми типами линий. В самом начале создания чертежа характерные точки отрезков, центров дуг, окружностей желательно ставить при большом увеличении. Когда уже появятся базовые линии контура вида, следующие линии следует привязывать к их характерным точкам, используя привязки в Компасе. Для вертикальных-горизонтальных отрезков лучше использовать режим ортогонального черчения. Если вы все обводите по масштабированном фото - у вас уже все точно получиться.
 Базовые линии контура детали.
Базовые линии контура детали. По окончании работ удаляем фото либо гасим системный слой с фото. На экране останется только то, что вы навели, обнаруженные ошибки можно исправить.
Таким образом можно решать задачи различного уровня сложности, в том числе и создавать трехмерные модели. Результат будет приятно вас радовать — так как электронный формат можно вставить практически в любой нужный вам документ. Всем быстрого и легкого черчения!
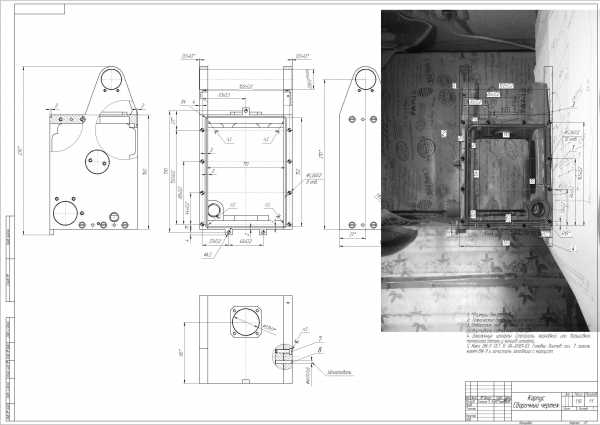
 Сборочный чертеж из фотографии детали.
Сборочный чертеж из фотографии детали.  Создание трехмерной модели по фото детали.
Создание трехмерной модели по фото детали. pavel-samuta.livejournal.com
Чертеж обои, чертеж картинки, чертеж фото
Приложение WallpapersCraft- 5.1 1280x720 11848 карта, чертеж, мир
- 3.7 1280x720 16918 схема, чертеж, устройство
- 3.6 1280x720 7201 схема, чертеж, зеленый
- 5.8 1280x720 10733 инструменты, каска, чертеж
- 5.4 1280x720 16214 работа, карандаш, чертеж
- 5.3 1280x720 10204 поверхность, система, схема
- 4.9 1280x720 24233 ноты, лист, музыка
- 3.4 1280x720 14906 система, схема, синий
wallpaperscraft.ru
Как превратить фотографию в чертеж в Adobe Photoshop
В этом уроке мы научимся превращать фотографию в чертеж в синих цвета при помощи Adobe Photoshop.Если вы не любитель тратить долгие часы на создание подобных работ в оригинале это техника поможет «подделать» их, создав видимость рабочего чертежа. Мы используем фильтры, чтобы создать базовые линии с исходной фотографии, а затем добавим сетку и текстуры, чтобы сделать работу реалистичнее.
Результат
Откройте фотографию в Adobe Photoshop. Конкретно эта фотография находится в бесплатном доступе, и вы можете скачать ее здесь.

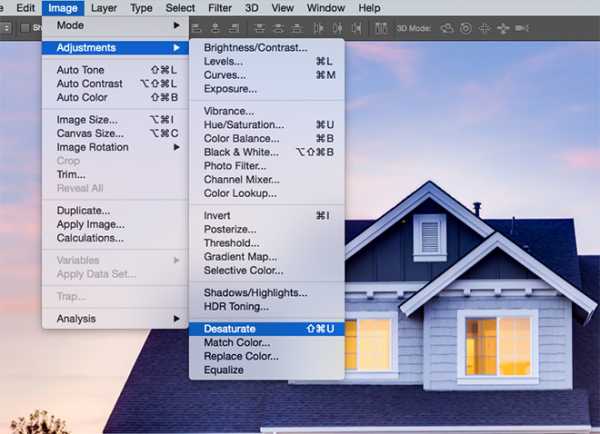
В меню выберите Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы сделать фотографию черно-белой.

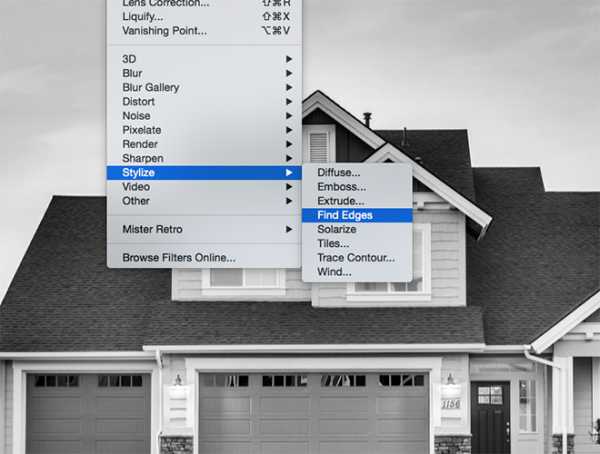
В меню выберите Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев, чтобы создать базовые линии чертежа.

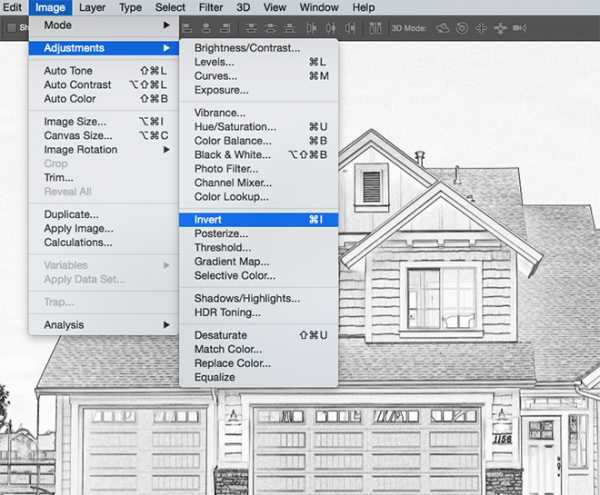
Чертеж, который хотим эмитировать мы должен быть нарисован белым цветом на синей бумаге, поэтому в меню выберите Image > Adjustments > Invert/Изображение>Коррекция>Инвертировать, чтобы инвертировать цвета.

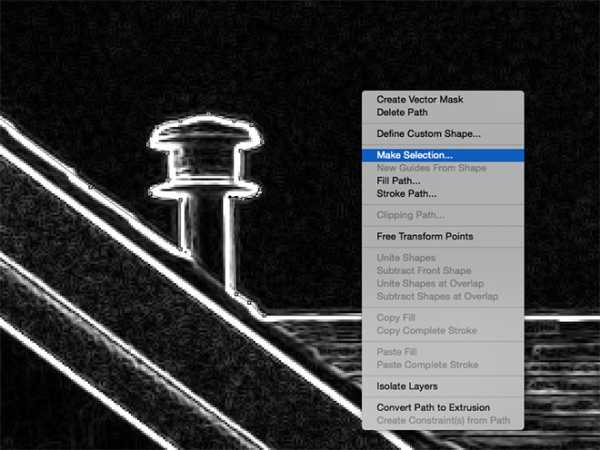
На фотографии чаще всего будут ненужные объекты, которые на чертеже нам ни к чему. Инструментом Pen/Перо обрисуйте дом (или ваш объект), включив только те части, которые хотите оставить. Затем кликните по контуру правой кнопкой и выберите Make Selection/Создать выделение.

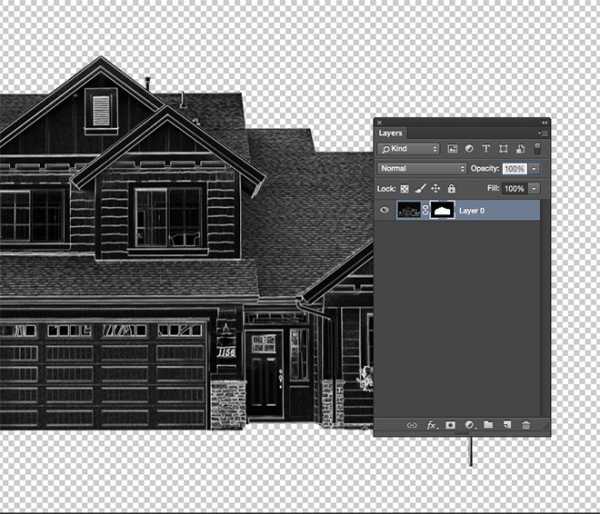
Не снимая выделения кликните по иконке Layer Mask/Маска слоя в нижней части палитры Layers/Слои. Так вы скроете все лишние детали, оставив только то, что находится внутри выделения.

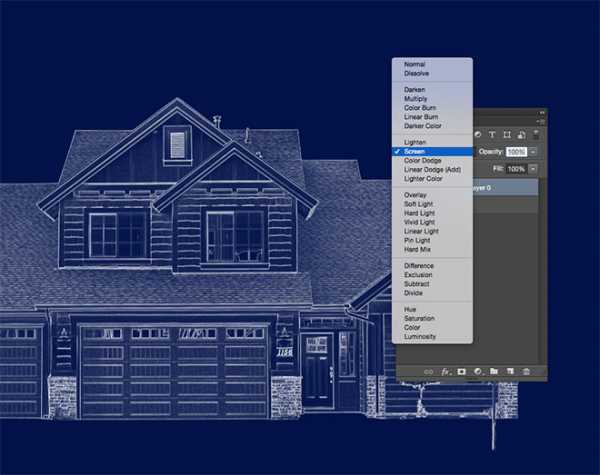
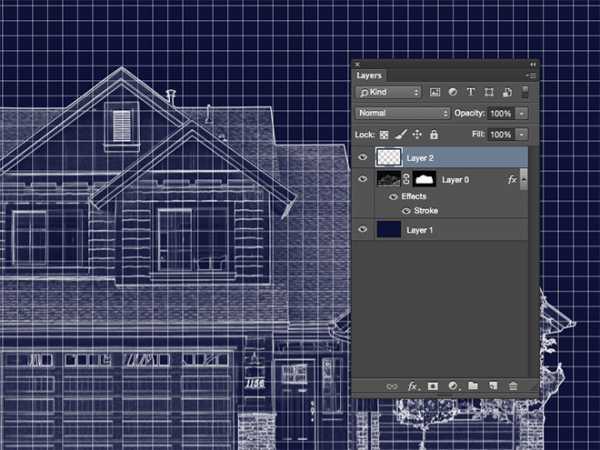
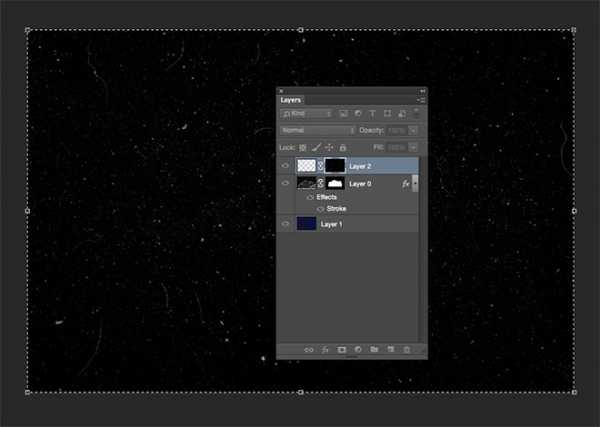
Создайте новый слой и перетащите его под слой с домом. Залейте этот новый слой темно-синим цветом #051340. Смените blending mode/режим наложения слоя с домом на Screen/Осветление. Так черный цвет этого слоя станет прозрачным.

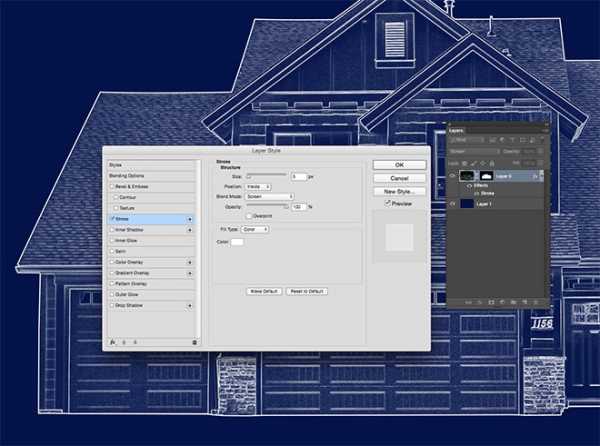
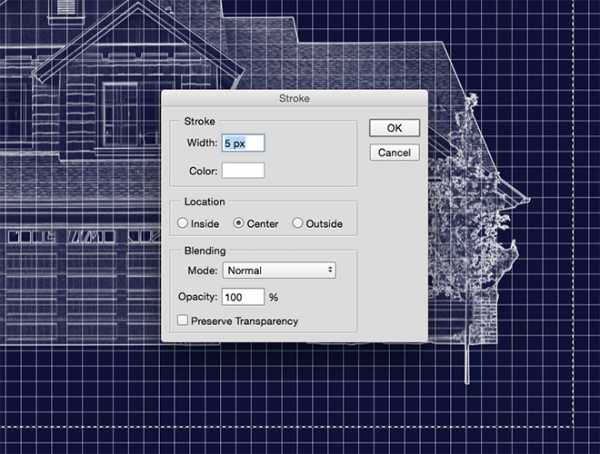
Кликните дважды по слою с домой, чтобы открыть стили слоя и выберите Stroke/Обводка. Укажите толщину обводки в 5px, положение — Inside/Внутри, режим наложения Screen/Осветление и 100% opacity/непрозрачности.

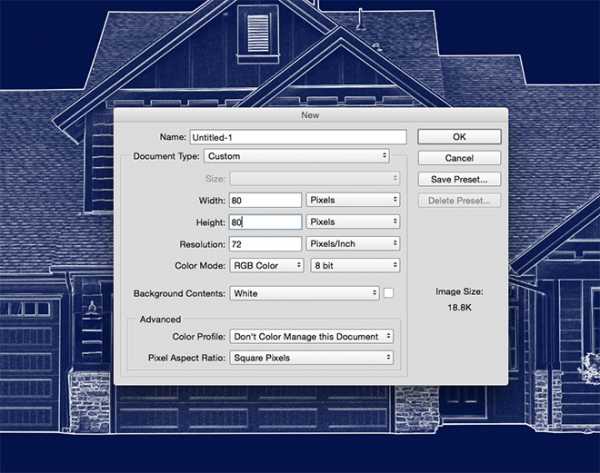
Теперь мы хотим добавить сетку. Для этого создадим паттерн. Создайте новый документ размером примерно 80x80px. Размер зависит от размера вашего документа.

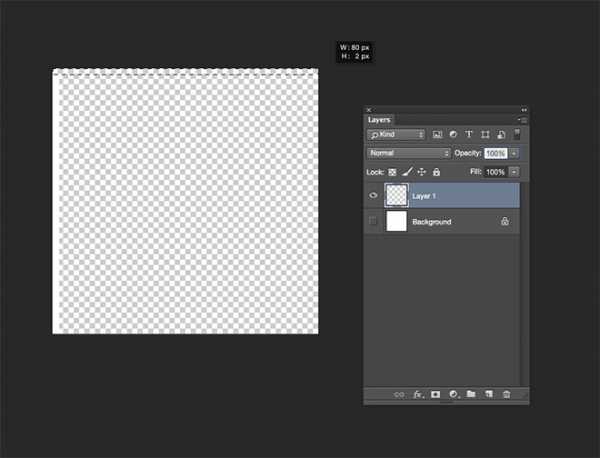
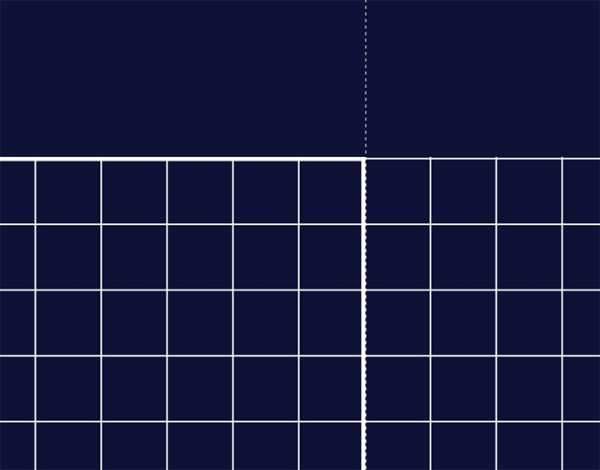
Создайте новый слой и отключите видимость фонового слоя. Инструментом marquee/прямоугольная область выделите тонкие длинные прямоугольники толщиной в 2px по верхнему и левому краям документа и залейте их белым цветом.

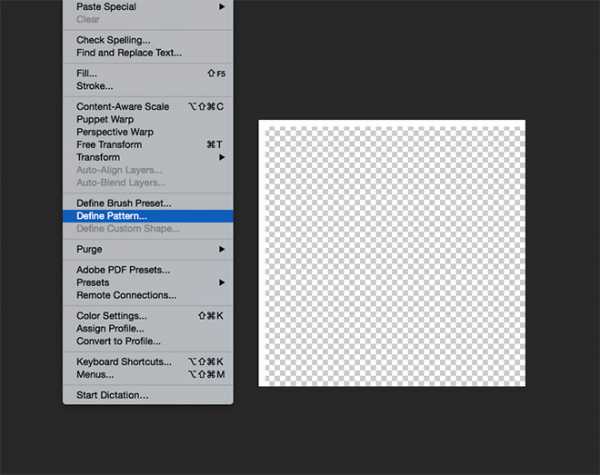
Нажмите CMD/Ctrl+D, чтобы снять выделение, затем в меню выберите Edit > Define Pattern/Редактировать>Определить узор. Назовите узор так, чтобы вы потом могли его легко опознать.

Закройте документ и вернитесь к нашему основному документу. Создайте новый слой и возьмите инструмент Fill/Заливка. В выпадающем меню в панели настроек выберите вариант заливки Pattern/Узор, затем выберите только что созданный нами паттерн. Кликните в любом месте документа, чтобы выполнить заливку.

Инструментом marquee/прямоугольная область создайте выделение вокруг основной композиции по контуру клеточек. Кликните правой кнопкой и выберите Stroke/Обводка, затем укажите широту в 5px, белый цвет и положение Center/Центр.

Тем же инструментом выделите области снаружи от только что созданной нами рамки и нажмите delete, чтобы очистить их.

Укажите слою с сеткой маску. Удерживая ALT, кликните по маске, чтобы редактировать ее содержание. Скачайте и откройте одну из пыльных и поцарапанных текстур, затем вставьте ее в маску. Масштабируйте и поверните ее как необходимо.

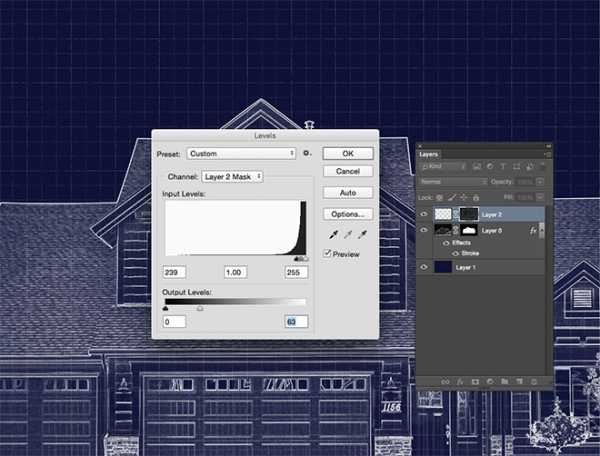
Возьмите инструмент Selection/Выделение и кликните в документе, чтобы выйти из режима редактирования маски. Выберите маску слоя и нажмите CMD/Ctrl+L, чтобы открыть коррекцию Levels/Уровни. Переместите слайдеры как показано на картинке выше.

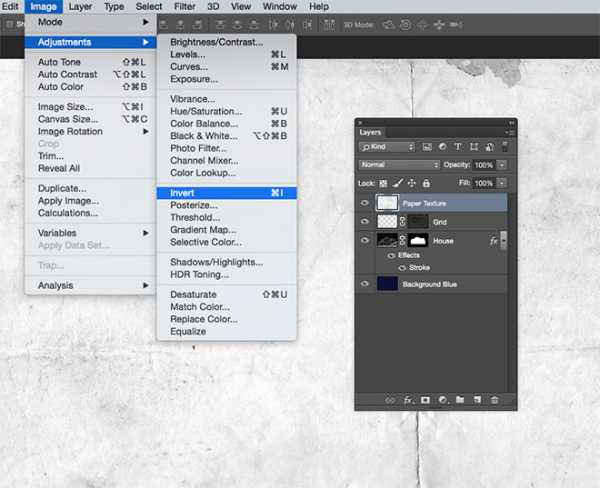
Завершаем нашу работу эффектом старой бумаги. Скачайте одну из них, вставьте в документ, масштабируйте до нужного размера, затем обесцветьте и инвертируйте цвета.

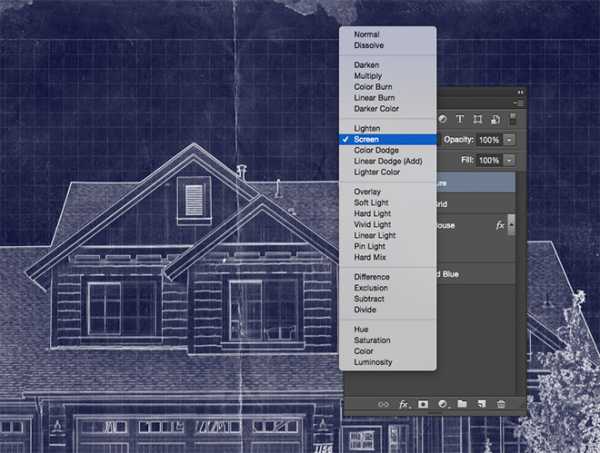
Смените режим наложения слоя с бумагой на Screen/Осветление.
Результат

Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
Как вставить картинку в чертеж
9 Август 2012 Эльвира Киреева Главная страница » Уроки NanoCAD Просмотров: 3133Всем доброго времени суток!
Сегодня решила посвятить статью теме «уроки nanoCAD», так как возникла одна идея, которой спешу поделится с Вами.
После моей встречи с NanoCAD, на моем компьютере накопилось очень много различных выкроек. И как бы я не старалась именовать их доступным и понятным способом, через некоторое время, я с трудом представляю модель, которую я разрабатывала...
Согласитесь это не удобно?
Но решение для проблемы есть! Мы ведь зачастую разрабатываем различные выкройки по каким-либо фото. Так почему бы не поместить это самое фото прямо в чертеж?
Если Вас заинтересовал этот вариант, то решение найдете в этой статье :).
Но перед этим посмотрите стоматологию в Кировском районе в семейной клинике «Алиса», которая проводит все современные услуги на высоком уровне (от профилактики до хирургии).
Вставка изображения в чертеж
Для работы с картинками в чертежах, нам понадобится отдельная папка, в которую мы будем собирать все наши фото. Такая папка нам необходима, так как сама картинка в чертеж не вставляется, в чертеже прописывается лишь путь до нее.
Этот путь можно редактировать и удалять.
У меня на компьютере есть папка для всех моих чертежей-выкроек. Вот там внутри я и создам еще одну для картинок.
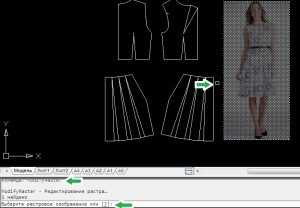
Разберем весь процесс на примере выкройки расклешенного платья. Я подготовила чертеж и картинку.
Далее:
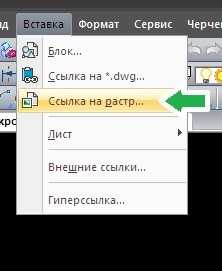
- открываем вкладку «вставка», и выбираем подпункт «ссылка на растр...»

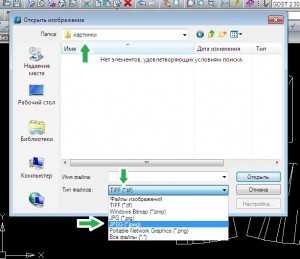
- у вас откроется обычный проводник windows, где нужно выбрать путь (папку) где хранится изображение. Однако внимательно посмотрите на расширение файлов, и установите то, в котором у Вас сохранено изображение. По умолчанию у меня стоит: tiff, а изображение у меня в jpeg. Поэтому поменяв формат я могу видеть свое изображение

- после этого у Вас появится предварительный просмотр и окно для редактирования и начальных настроек изображения.
- в настройках нужно выбрать следующее: точка вставки-указать на экране; масштаб — указать на экране; галочку на автопанаромирование; вставить изображение относительно ПСК.
- нажимаем ок, и окошко пропадает. Теперь нужно указать точку вставки изображения. Имейте ввиду, что первая точка изображения — это нижняя левая. Кликаем в нужном месте.
- Указали? Теперь нужно подвигать мышкой, то есть растянуть прямоугольную область до желаемого размера изображения. Вот и все!

Так же можно не лезть в меню «вставка», а вызвать команду из: [yandex]
- панели черчения:
- командной строки написав такие команды: РОТКРЫТЬ или ROPEN.
Но это еще не все, что можно делать с изображениями в nanocad!
Настройка внешнего вида картинки
Так как уроки nanocad должны быть полноценными, то и разбираться будем с большинством возможностей 😉
Теперь перейдем к настройке внешнего вида. Попасть в меню редактирования можно 2 способами:
- меню «редактирование», подменю «объект» и подпункт «растр...»
- через командную строку, написав: ModifyRaster
После этого вместо курсора у Вас появится квадратик, которым необходимо кликнуть по изображению в любом месте. 
И нажимаем enter для подтверждения выбора изображения. После этого появится окно с настраиваемыми возможностями:
Здесь можно регулировать:
- яркость
- контрастность
- слияние с фоном (иначе говоря — прозрачность)
- видимость — нам нужно указать галочкой «показ изображение». В первом пункте «показ подрезанного» если выбрать, будет видна только рамка изображения. А прозрачность поможет в том случае если под изображением есть какие-либо линии чертежа. Не советую включать. Просто расположите изображение на пустом пространстве.
А вот теперь большинство параметров мы разобрали. [yandex]
Если у Вас возникают вопросы обязательно пишите в комментариях, буду рада помочь Вам. Или делитесь своим опытом с нами 🙂
Спасибо за внимание и до скорых встреч!
Похожие записи
kompkroy.ru